The Photopia Blog
Tips, tutorials & inspiration for making slideshows
MARCH 26, By Photopia
Working with the Caption Text Box
The Caption Text Box is a powerful tool for keeping your text organized and visually appealing. This feature prevents text from extending beyond the text box size set by the user, both horizontally and vertically, making your work look more professional and polished.
In today’s blog, we’ll show you how to use this powerful tool to guarantee that your text doesn’t cross over your images or go off-screen.

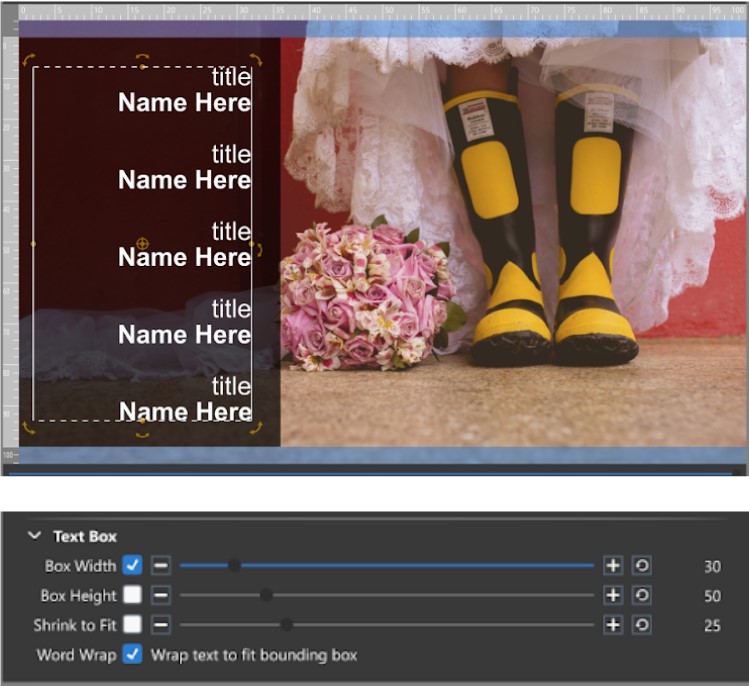
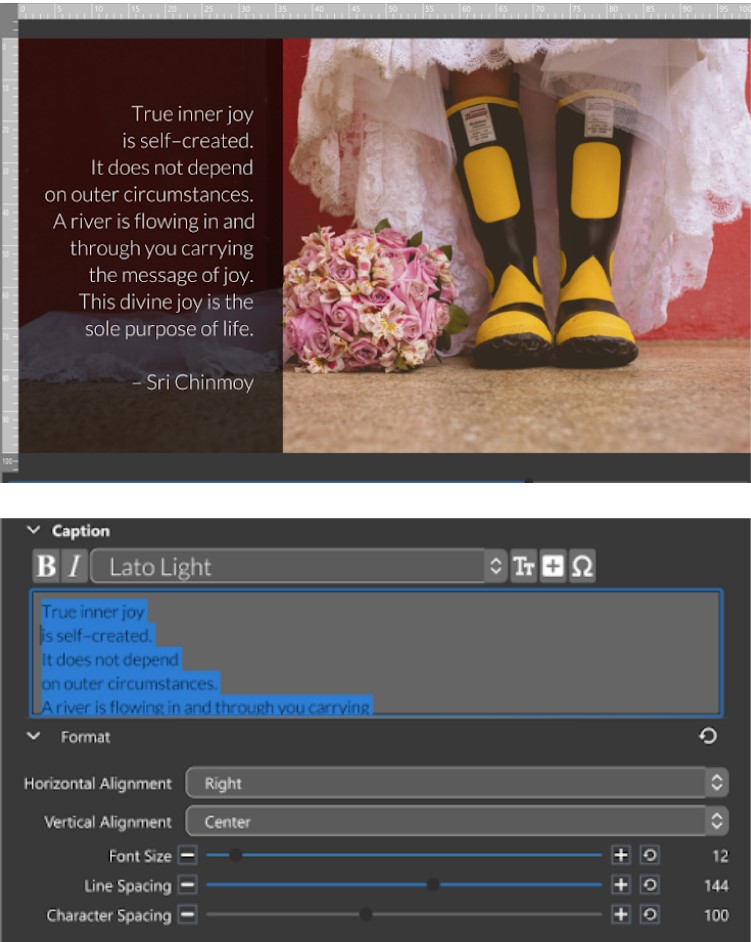
In the new Credits Pack 1, many Slide Styles use a Text Box to ensure your text doesn’t cross on top of the image or off the screen. In the example above, the Vertical Credits Dark Left has the Horizontal Width constrained to 30 points. The height isn’t constrained, so there is a dotted line at the top and bottom of the text box but solid lines on the right and left.
This caption is Right Aligned, pushing previous letters to the left.

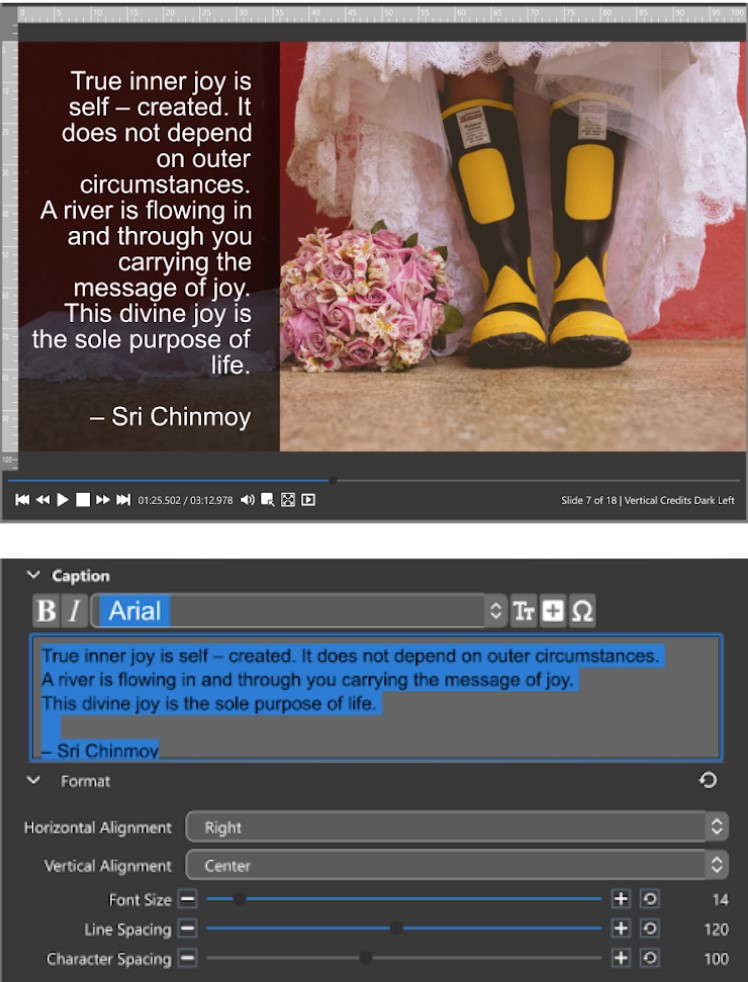
The poem above was copied from another document, which resulted in formatting errors.
First, double-check for any accidental spaces at the end of sentences. In the above example, every line has several extra spaces at the end, causing the words “created,” “circumstances,” “joy,” and “life” to be indented to the left in the preview.

After removing all extra spaces, the text on the right side looks neater.
Second, choose a different font if you don’t plan to use the default font. Every font will look different, even when using the same font size. The text above uses the default font, Arial, with a font size of 14.

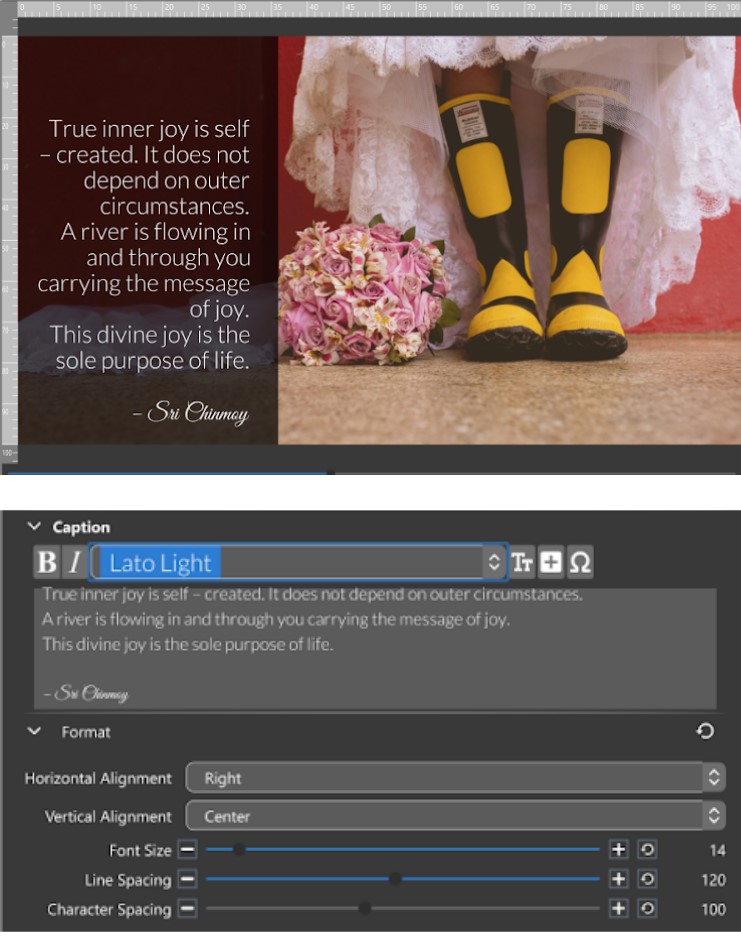
When we changed the font to Lato Light at the default font size of 14, there was a difference in how the text fit. Despite changing only the font, the first line ended with a different word. With Arial, the first line ended with the word “is,” but with Lato Light, it ended with “self.”
Note that the caption text box adjusts the line returns based on its size and the number of words.

Finally, we reduced the font size by two points and manually added returns to adjust each line to our desired length. The Line Spacing was also adjusted to improve the visual layout.