The Photopia Blog
Tips, tutorials & inspiration for making slideshows
APRIL 26, By Photopia
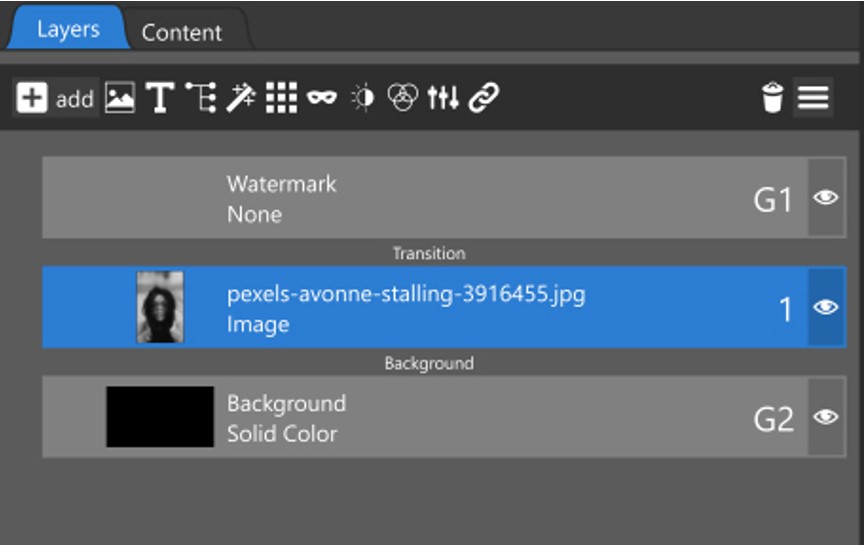
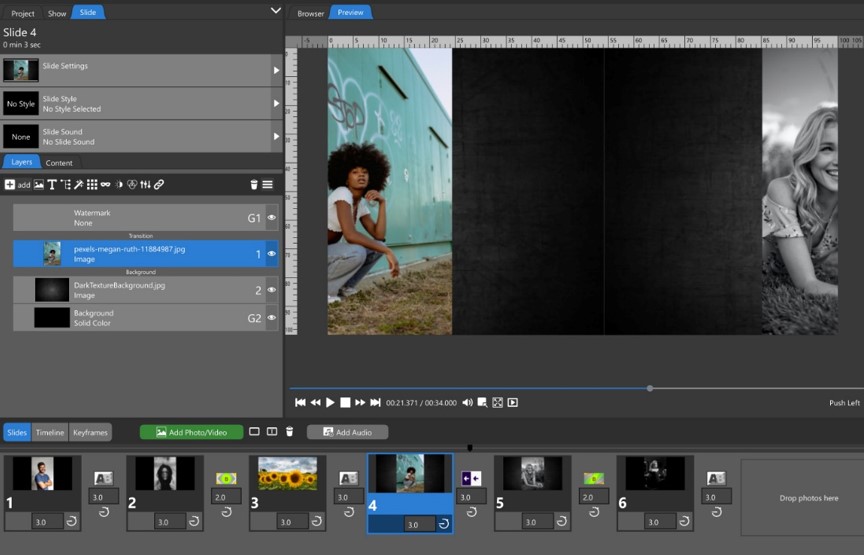
Sections of the Layers List
There are three sections to the Layers List separated by the Transition and Background dividers. These sections determine how layers behave during transitions.

Above the Transition Divider
Layers placed above the Transition divider will not be included in the incoming / outgoing transitions. As the Layers List suggests, these layers are effectively on top of those transitions. This is the default location for the show Watermark, which allows it to be seen through the whole slideshow without being included in any transitions. This can also be a good place to put certain global captions.

Between the Transition and Background Dividers
Layers placed below the Transition divider and above the Background divider will be included in the incoming / outgoing transitions. This is where most layers in a slide should be placed.

Below the Background Divider
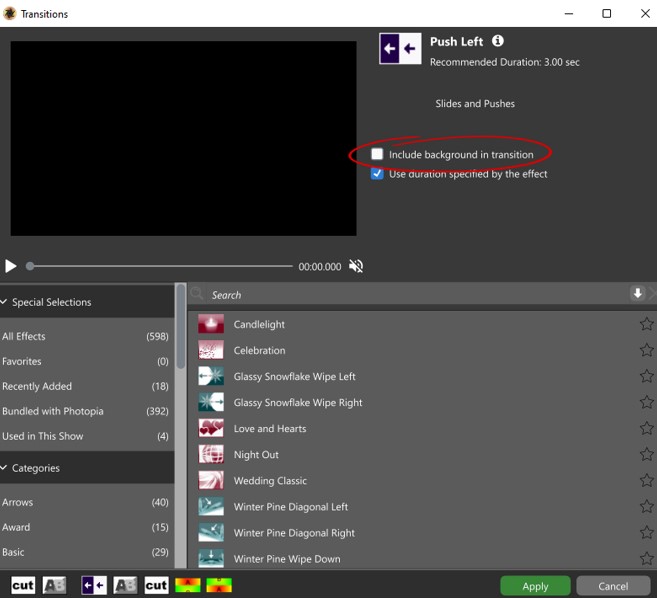
Layers placed below the Background divider become the ‘slide background’. These layers should be placed above the ‘global background’ layer (usually labeled “G2”) to make sure they’re visible. Layers in this background section, including the ‘global background’, are affected by transitions that have the include background in transition option enabled. You can find the include background in transition option in the Transitions window when applying a transition.
Include Background in Transition Option
When the include background in transition option is enabled (the default state) background layers are affected by that transition, just like layers that exist between the Transition and Background dividers. When the include background in transition option is disabled, background layers are NOT affected by that transition, just like layers that exist above the Transition divider.

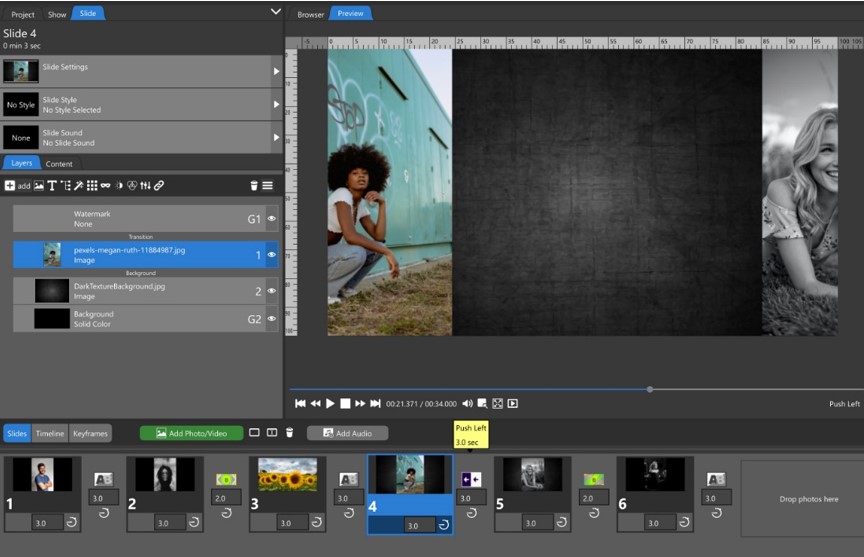
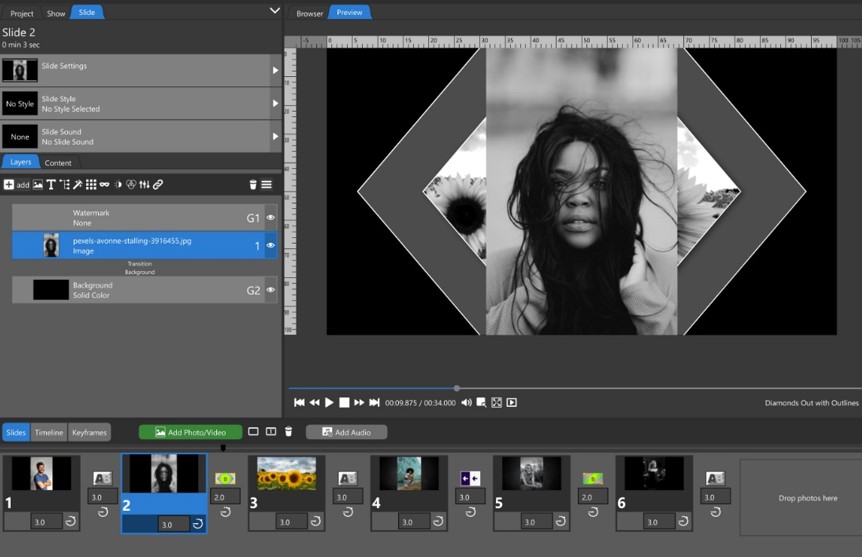
In the following example a dark image with a lighter center is placed below the Background divider in two adjacent slides. A ‘push transition’ is applied between those slides.
When the include background in transition option is enabled for that ‘push transition’ you get what we see in the first screenshot. The right-edge of the ‘slide background’ in one slide is being pushed out of the way by the left-edge of the ‘slide background’ in the following slide. This happens to create a darker area between the images in those slides, along with a small ‘seam’ between the background layers.

When the include background in transition option disabled for that ‘push transition’ you get what we see in the second screenshot. The ‘slide background’ is not moved by the transition, so it remains still as the images from those slides are pushed across the screen in the foreground. This difference in movement can bring an added level of depth to your slideshow.